| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- 검색 기능
- 초보 개발자
- 웹소켓
- 1인 개발
- 초성 검색
- Stomp
- 카카오 간편 로그인
- 전자결제
- 초보개발자
- 포트원
- 무한 스크롤
- CloudType
- 웹개발
- 웹 개발
- 파일 업로드
- 욕설 및 비속어 필터링
- CI/CD
- firebase storage
- google font icon
- Github Actions
- 웹서비스 배포
- 네이버 간편 로그인
- 크롬 확장 프로그램
- 구글 간편 로그인
- perspective api
- Today
- Total
J2ong 님의 블로그
프로젝트 소개 - TalkHub: 공감과 소통이 살아있는 SNS 플랫폼 본문
안녕하세요! 오랜만에 인사드립니다.
이번 글에서는 제가 직접 기획하고 개발한 SNS 웹서비스 TalkHub를 소개하고자 합니다.
TalkHub는 일상의 기록과 실시간 소통에 초점을 맞춘 소셜 플랫폼으로, PC와 모바일 버전을 모두 지원하여 언제 어디서든 편리하게 사용할 수 있습니다.
[TalkHub를 기획한 이유]
해외에는 Facebook, Instagram, X(Twitter) 등 다양한 형태의 SNS가 존재하지만, 국내에서는 대부분의 사용자가 카카오톡과 같은 메신저 중심 서비스에 익숙해져 있습니다.
물론 카카오톡은 한국인의 소통 습관에 잘 맞는 훌륭한 플랫폼이지만, 사용자의 일상과 관심사를 자유롭게 기록하고 공유하는 기능은 부족한 편입니다.
이에 착안하여, 해외 SNS처럼 게시물 중심의 공유 기능을 갖춘 플랫폼을 직접 구현해보고자 TalkHub 프로젝트를 시작하게 되었습니다.
단순한 메신저 기능을 넘어, ‘공감’과 ‘기록’에 중심을 둔 소셜 경험을 제공하는 것이 TalkHub의 목표입니다.
[TalkHub의 주요 기능]
사용자 인터페이스 구성
각 화면은 사용자 편의성과 접근성을 고려해 설계되었습니다.
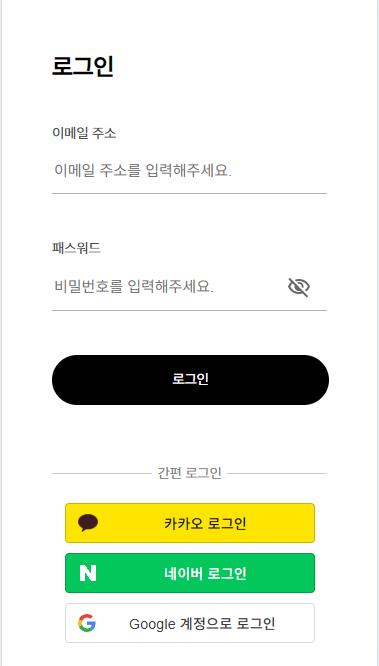
1. 로그인

- 소셜 로그인 또는 이메일 기반 로그인 지원
- 간결하고 직관적인 UI로 빠른 진입 가능
2. 메인

- 사용자들의 최신 게시물을 한눈에 볼 수 있는 피드 제공
- 이미지와 텍스트를 함께 등록 가능
- 좋아요, 댓글 기능
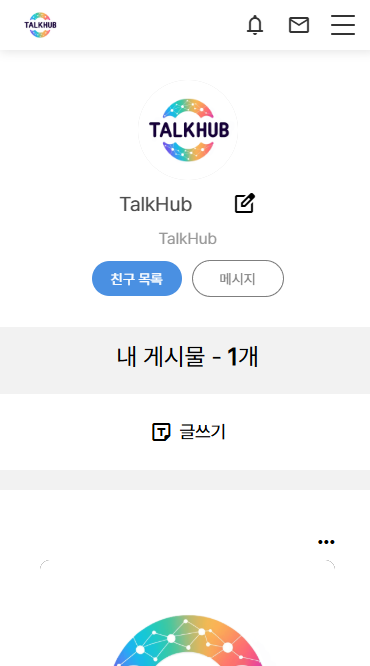
3. 마이페이지

- 내 게시물, 친구 목록
- 프로필 사진 및 정보 수정 기능 제공
4. 글쓰기/수정

- 이미지 업로드 및 미리보기 기능
- 글 제목, 본문, 태그 입력 가능
- 게시물 수정 기능
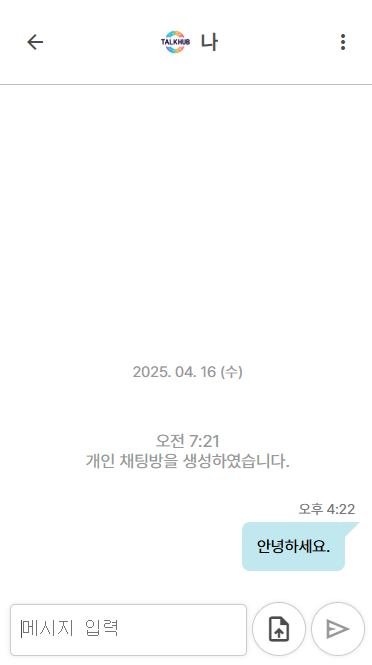
5. 메신저

- 친구들과의 1:1 또는 그룹 채팅 지원
- 실시간 메시지 수신 및 알림
6. 문제 신고

- 신고 항목 선택, 상세 사유 입력, 스크린샷 첨부 가능
- 신고 내용은 관리자에게 실시간 전달
7. 실시간 알림

- 친구 요청, 댓글, 좋아요, 메시지 등 실시간 알림 수신
- 알림 클릭 시 해당 게시물 또는 메시지로 바로 이동 가능
[기술 스택 & 라이브러리]
개발 환경
- 개발도구: VS Code, Gradle
- 프레임워크: React, Spring Boot
- 빌드 툴: Gradle
- 패키지 매니저: npm
백엔드
- 언어: Java (Spring Boot)
- REST API: Spring Web, RestController
- 데이터베이스: MySQL, MongoDB
- ORM: JPA
- 인증 / 보안: Spring Security, JWT
- 메시지 기능: WebSocket (STOMP 사용)
프론트엔드
- 언어: JavaScript, JSX
- 라이브러리: React
- HTTP 통신: axios
오픈 API & 기타 기능
- 간편 로그인: Google, Kakao, Naver OAuth
- 메시지 알림: Firebase Cloud Messaging (FCM)
- 광고: Google AdSense
- AI 활용: Perspective API
TalkHub는 앞으로도 사용자 피드백을 반영하여 더 나은 서비스를 만들어갈 계획입니다.
TalkHub가 궁금하신 분들은 아래 링크로 접속해 직접 경험해보세요.👉 https://talkhub.co.kr
많은 관심과 응원 부탁드립니다. 감사합니다!
(서비스 종료)
'개인 프로젝트' 카테고리의 다른 글
| 챗GPT 꾸미기 - GPT Styler (4) | 2025.07.28 |
|---|---|
| 포트원 ((구)아이포트) 정기 전자결제 연동 가이드 (Test) (0) | 2025.05.18 |
| 크롬 확장 프로그램 개발 가이드 (2) | 2025.05.03 |
| Spring + React 한글 초성 검색 기능 구현하기 (1) | 2025.04.26 |
| Google Font Icon을 활용한 아이콘 사용법 (React) (0) | 2025.04.23 |



